Insight Blog
Agility’s perspectives on transforming the employee's experience throughout remote transformation using connected enterprise tools.
15 minutes reading time
(3096 words)
Mastering Web Design: Boost Your Impact with Strategic White Space (With Examples)
Harness white space for effective website design: it guides, focuses, and enhances user experience. 6 Effective Ways To Use of White Space.
Do you want your website to stand out and keep visitors engaged? You don't need to invest thousands into web design because it's simpler than you might think.
Research shows that websites with ample white space get 35-45% more visual attention than those that are cluttered or cramped.
White space, also known as negative space, is the area between elements on a page. It's often overlooked but can make a huge difference in design. This space gives your content room to breathe, making your site look clean and inviting.
In this article, we'll break down practical tips, see real-life examples, and understand why embracing the beauty of emptiness can be a game-changer for your online presence.
Let's explore how you can create a more engaging user experience with just a few smart tweaks.
What is white space?
So what is white space? Well white space, also known as negative space, refers to the empty areas between elements on a webpage. This includes the untouched spaces in the margins, borders, headers, footers, and the gaps between text and images. These areas, while devoid of content, play a critical role in the overall design and user experience of a website.
The concept of white space is not new. Swiss typographer Jan Tschichold, over 90 years ago, emphasized its importance, stating that white space should be "regarded as an active element, not a passive background." His insight remains relevant today. Rather than being the absence of something, white space significantly enhances web design.Studies have shown that effective use of white space between paragraphs and in the left and right margins can increase comprehension by almost 20%. This demonstrates that white space is not just an aesthetic choice but a functional tool that improves readability and user engagement.
Example, consider a webpage with a header at the top, followed by a navigation menu below it. The space between the header and the navigation menu, as well as the space around each menu item, constitutes white space. Additionally, within the body of the webpage, the space between paragraphs, images, and other content elements also represents white space.
These areas of emptiness may seem insignificant, but they are crucial for maintaining clarity, readability, and visual balance on a webpage. Effective use of white space can make a website feel more spacious, organized, and visually appealing, ultimately enhancing the user experience.
Here are some general examples, keep read to see more examples:
The Importance of White Space in Web Design
White or negative space is a crucial element in web design that significantly impacts user experience and overall aesthetics. It refers to the empty areas between design elements, such as text, images, and buttons. By providing breathing room around these elements, white space helps to reduce clutter, making content more readable and navigable.
It allows users to focus on specific webpage areas without feeling overwhelmed, enhancing their ability to absorb and retain information. Effective use of white space can lead to a cleaner, more professional-looking design that guides the user's eye through the content logically and intuitively.
White space is vital in creating a balanced and harmonious layout. It helps to establish a visual hierarchy, emphasizing the most essential elements and actions on a page. This improves usability and contributes to a more engaging and enjoyable user experience. Well-designed white space can also give a sense of elegance and sophistication, positively reflecting a brand's image.
In summary, white space is not just an aesthetic choice but a functional tool that enhances web design's clarity, usability, and overall impact.
Why You Should Use White Space on Websites
- Enhances Readability: White space helps to break up content into digestible chunks, making it easier for readers to scan through and absorb information. By providing breathing room between elements, such as text and images, white space reduces visual clutter and enhances the readability of your website.
- Empowering User Experience: Websites with ample white space not only feel more spacious and inviting to users, but they also empower designers to guide visitors' eyes smoothly across the page. This sense of balance and harmony, created by white space, focuses users' attention on the most critical content, enhancing their overall experience and encouraging longer browsing sessions.
- Highlights Key Elements: White space can draw attention to specific elements on your website, such as call-to-action buttons, product images, or important messages. By surrounding these elements with white space, you can make them stand out more prominently and increase their effectiveness.
- Conveys Professionalism: A well-designed website with appropriate white space conveys a sense of professionalism and attention to detail. It gives the impression that the content has been carefully crafted and organized, enhancing your brand's credibility and encouraging trust from visitors.
- Reassuring Adaptability: Optimizing your website for smaller screens is essential with the increasing prevalence of mobile devices. White space plays a crucial role in this, ensuring that your website remains visually appealing and easy to navigate on mobile devices. It prevents overcrowding and maintains readability, providing reassurance about the adaptability of your design.
In summary, incorporating white space into your website design is essential for improving readability, enhancing user experience, highlighting key elements, conveying professionalism, and optimizing mobile viewing. By strategically using white space, you can create a visually appealing and engaging website that effectively communicates your message to visitors.
6 Effective Ways To Use of White Space
We have collected six examples of websites that effectively utilize white space, providing valuable insights into how you can improve your website design.
These examples showcase different approaches to incorporating white space, offering inspiration and guidance for enhancing the readability and usability of your website.
By studying these examples, you can gain a better understanding of the impact of white space and learn practical strategies for implementing it effectively in your own website design, here are white space website examples:
#1. Give Elements Enough Breathing Room
When elements on a page are too close together, it creates a cluttered look that can overwhelm visitors.
On the other hand, when each element has its own space, it becomes easier for users to focus and navigate the site.
This tactic is effective because it enhances readability, improves user experience, and guides the visitor's eye to important information.
Here's how to give each element its own spot using white space:
- Start by evaluating your current layout. Identify areas where elements are cramped or competing for attention.
- Increase the padding and margins around these elements.
- Use grid layouts to maintain a balanced and consistent structure.
- Prioritize the spacing around text, images, buttons, and other key components.
- Remember, the goal is to make each element distinct and easy to interact with.
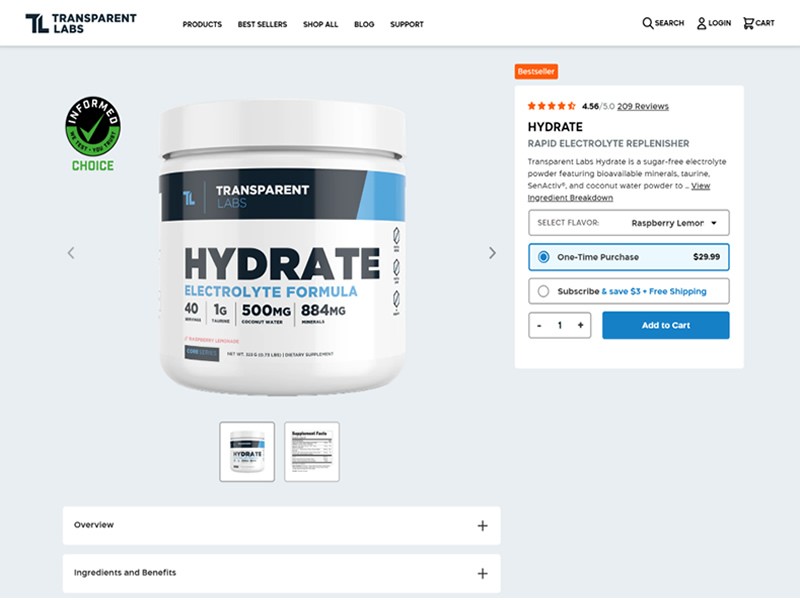
An excellent example of this strategy is Transparent Labs, a natural fitness supplements brand.
On their Hydrate Electrolyte Formula product page, they masterfully use white space to separate different elements. Each section, from product images to descriptions and customer reviews, has its own spot and thats how to use white space in design.
This thoughtful spacing prevents the page from becoming a convoluted chaos and allows visitors to quickly grasp key details without feeling overwhelmed.
By ensuring each element stands out, Transparent Labs makes it easier for potential customers to find the information they need, ultimately enhancing the shopping experience and driving conversions.
Follow us and access great exclusive content everyday: Follow us on Google News
#2. Draw All the Attention to Your Main Message
In web design, you only have mere seconds to capture your visitors' interest before they move on. That's why it's crucial to draw all the attention to your main message.
That way, your visitors will immediately understand what your site is about and why they should stay. By focusing on your core message, you can quickly communicate your value proposition and engage your audience.
Here's how to use white space to make your offer pop:
- Start by identifying the main message you want to convey. This could be a product, service, or unique selling point.
- Place this message prominently on your homepage, preferably above the fold, where it's instantly visible.
- Surround it with generous white space to make it stand out. Avoid cluttering this area with too many other elements or distractions.
- Use a clear and concise headline, supported by a brief subheadline or call to action, to make your message unmistakable.
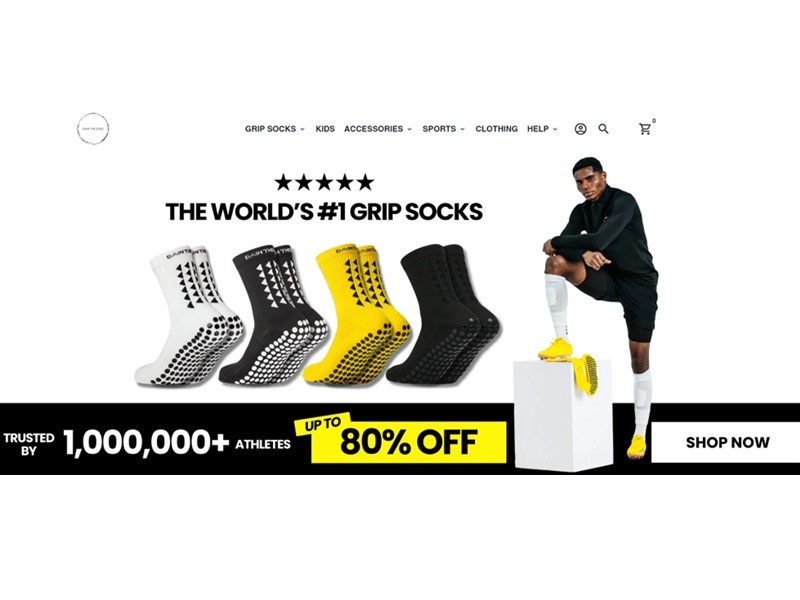
Gain The Edge Official, a grip socks brand, exemplifies this tactic perfectly. On their homepage, they address their core offer right in the header.
This message is surrounded by ample white space, making it impossible for visitors to miss.
By keeping the focus on their main message, Gain The Edge effectively captures visitors' attention and quickly communicates the value of their product. This clear and immediate focus helps retain interest and encourages further exploration of the site.
#3. Group Elements of the Same Category
Grouping elements of the same category is a fundamental web design strategy that improves usability and organization. It's a simple yet effective tactic because it helps visitors quickly find related information without unnecessary searching.
When similar items are grouped together, users can easily navigate and understand the structure of your site.
This enhances the user experience and can lead to higher engagement and conversion rates.
Here's how to organize related elements with white space:
- Start by identifying the different categories of content on your website. These could include product categories, customer reviews, blog posts, or featured products.
- Arrange each category into distinct sections and use white space to separate them. This separation makes each group stand out and helps users visually process the information.
- Make sure to use clear headings and consistent design elements within each group to reinforce the organization.
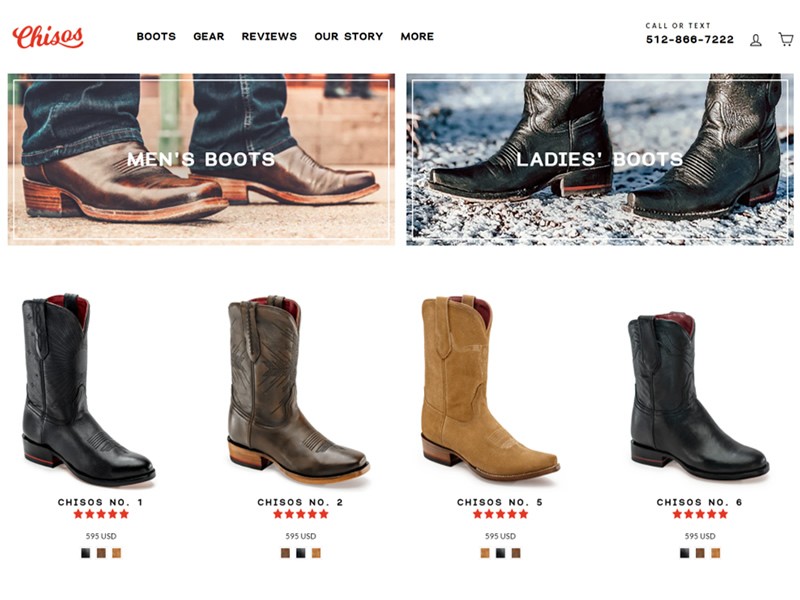
Chisos, a cowboy boots brand, successfully implements this strategy on their homepage. They separate different elements into distinct groups, clearly divided by white space.
Visitors can easily distinguish between customer reviews, product categories, featured products, etc.
This logical grouping allows users to quickly find and focus on the information they're interested in without feeling overwhelmed.
Use this strategy, and you'll be able to grant your visitors a smooth and pleasant browsing experience, which can ultimately lead to increased customer satisfaction and sales.
You may also like: Best Apps for Employees: UPDATED 2022 – A Complete Guide
#4. Organize Your Products in a Grid
Organizing your products in a grid is a powerful web agency company strategy that enhances clarity and user experience. The approach provides a clean, structured layout that makes it easy for visitors to browse and compare products.
A grid layout leverages white space to keep the design uncluttered, ensuring that each product stands out and is easy to find.
Here's how to use white space to put products in a grid:
- Start by selecting a grid structure that suits your product range.
- Ensure that each product has enough white space around it to avoid a cramped appearance.
- Use high-quality images and concise descriptions to make each item appealing and informative.
- Keep the design consistent across all product categories, using the same grid format to maintain a cohesive look.
- Additionally, consider using filters and sorting options to help users quickly locate specific products.
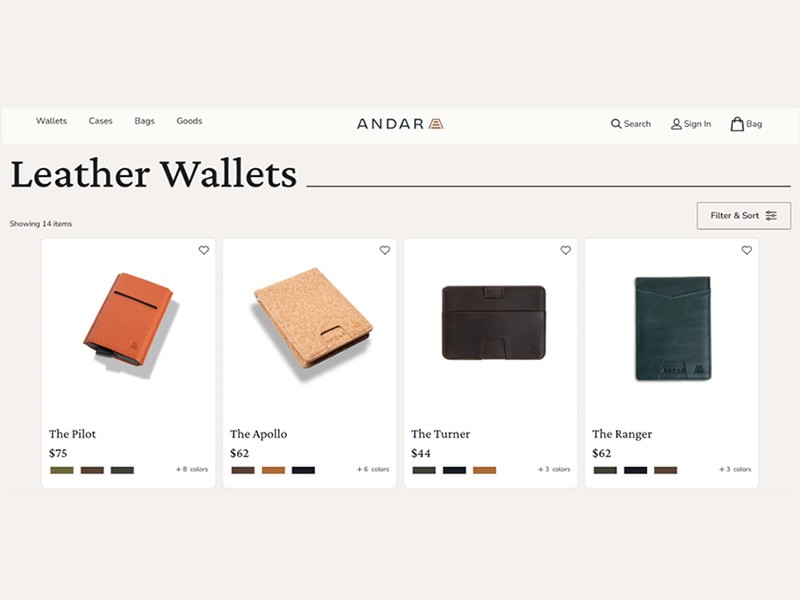
Andar, a brand known for its wallets, bags, and cases, effectively uses this tactic on their category page for leather wallets. They display their products in a concise grid format, with ample white space as a background.
This approach makes the layout clean and structured, allowing each product to shine. Visitors can easily scan through the offers, compare different products, and make informed decisions without feeling overwhelmed.
This way, the brand enhances the shopping experience, making it straightforward and enjoyable for customers to find what they need.
#5. Enhance Your Content's Legibility
When content is easy to read, visitors are more likely to stay on your site longer and engage with your material.
Legible content improves comprehension and reduces eye strain, which can significantly enhance the user experience and lead to higher conversion rates.
Here's how to improve your texts' legibility:
- Start by choosing a clean, readable font. Avoid overly decorative or complex typefaces that can be difficult to read.
- Ensure there's sufficient contrast between the text and background, typically black text on a white background or vice versa.
- Use appropriate font sizes. Body text should be at least 16px to be comfortably readable on most screens.
- Pay attention to line spacing (leading) and paragraph spacing to prevent text from appearing too cramped.
- Additionally, break up large blocks of text with headings, bullet points, and images to make the content more digestible.
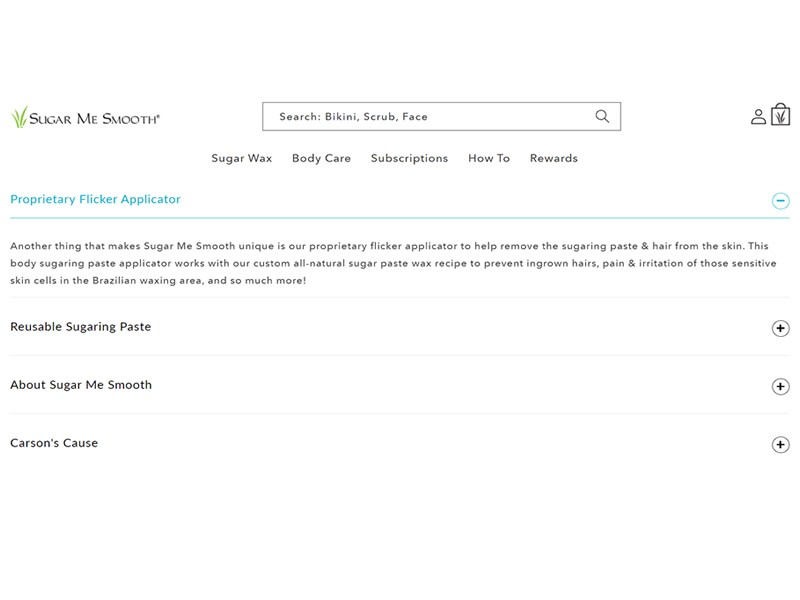
A real-world example of effective content legibility is Sugar Me Smooth, a brand specializing in sugar wax and body care products. On their sugar wax kits page, they feature a FAQ section that is neatly displayed in the center of the page with nothing distracting around it.
The text is presented in a clean font with ample spacing, which greatly enhances readability.
This thoughtful design choice ensures that customers can easily find and understand the information they need, leading to a more pleasant and effective browsing experience.
Free ebook: How To Get Your Intranet Off The Ground
#6. Improve Your Website's Mobile UI
A significant portion of your web traffic will inevitably come from mobile devices. An effective mobile UI ensures that visitors have a smooth and enjoyable experience, regardless of the device they use.
This tactic is beneficial because it enhances accessibility, increases engagement, and can lead to higher conversion rates for businesses.
Here's how to optimize your mobile UI:
- Start by adopting a responsive design that adjusts seamlessly to different screen sizes.
- Prioritize simplicity by using larger buttons and touch-friendly elements that are easy to interact with on small screens.
- Ensure that text is legible without zooming and that navigation is intuitive.
- Regularly test your site on various mobile devices to identify and address any usability issues.
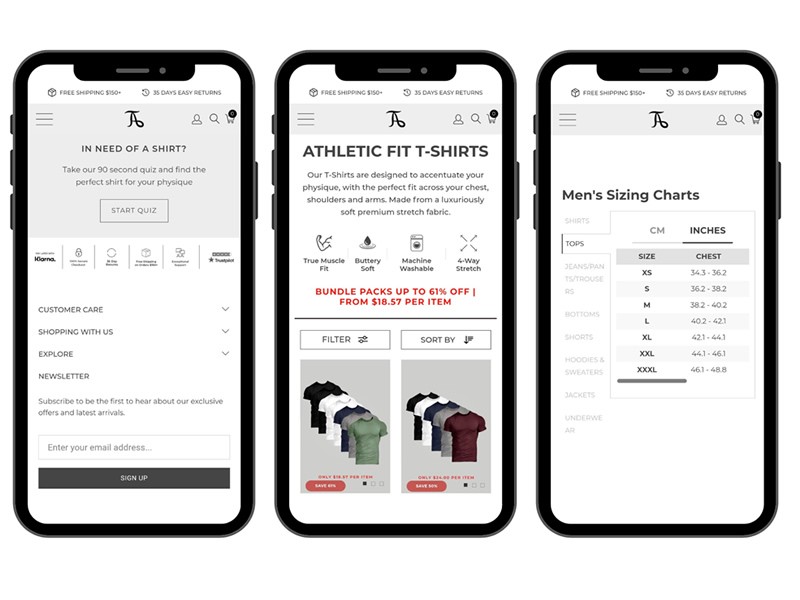
A prime example of effective mobile UI is Tailored Athlete, an athletic fit menswear brand. Their website's mobile interface excels by providing abundant white space around all elements.
This clean and spacious design is particularly important for smaller screens, as it prevents clutter and makes it easy for visitors to understand and interact with the content.
Tailored Athlete's approach ensures that mobile users have a seamless and pleasant browsing experience, which can significantly enhance customer satisfaction and drive sales.
If you focus on your mobile UI like they did, you'll make sure your site is accessible and user-friendly for all visitors, regardless of the device they use.
The Benefits of White Space in Design
Incorporating white or negative space on your website can offer numerous benefits that enhance user experience and overall design quality.
Here are 7 benefits of white space in design:
- Improved Readability: White space around text blocks helps to separate content, making it easier for users to read and comprehend the information presented.
- Enhanced Focus: By surrounding key elements like headlines, images, and call-to-action buttons with white space, you can draw attention to them and guide users' focus toward important content.
- Better Comprehension: White space allows users to process information more effectively by reducing cognitive overload. It provides breathing room for the eyes and mind, aiding in comprehension.
- Elevated Aesthetics: Incorporating ample white space contributes to a clean and modern aesthetic, enhancing the visual appeal of your website and reflecting positively on your brand image.
- Increased Interaction: Intuitive use of white space can encourage interaction with clickable elements and navigation menus. It creates a sense of comfort and invites users to explore your site further.
- Mobile Optimization: White space is not just a design element; it's a crucial factor for mobile responsiveness, especially with limited-screen real estate. Your strategic use of white space ensures that the content remains readable and interactive on smaller devices, making your work as a developer essential for a seamless user experience.
- Brand Perception: A well-designed website with sufficient white space not only conveys professionalism and sophistication but also assures attention to detail. It instills trust in your brand and leaves a positive impression on visitors, making you feel confident about your brand's image.
By incorporating white space strategically into your website design, you can create a more engaging, user-friendly, and visually appealing online experience for your audience.
Wrapping up
The strategies we've explored here are just the tip of the iceberg. Embrace the power of white space, and you'll be able to transform your website into a captivating, user-friendly masterpiece.
You'll not only create visually stunning designs but also provide an exceptional user experience that keeps visitors engaged and coming back for more.
Categories
Blog
(2716)
Business Management
(333)
Employee Engagement
(213)
Digital Transformation
(185)
Growth
(124)
Intranets
(120)
Remote Work
(61)
Sales
(48)
Collaboration
(43)
Culture
(29)
Project management
(29)
Customer Experience
(26)
Knowledge Management
(21)
Leadership
(20)
Comparisons
(8)
News
(1)
Ready to learn more? 👍
One platform to optimize, manage and track all of your teams. Your new digital workplace is a click away. 🚀
Free for 14 days, no credit card required.